How to Show Informational Message on Record View
Update: I recently came up with a new method Form.addPageInitMessage that sounds like a better option than embedding code. You can still read this article to see a different approach or to learn how to embed code using Inline HTML field.
NetSuite provides User Event Script and Client Script that helps Administrator to add custom logic on the record level. While there are many triggers available to cover different use cases, there is no direct option to create client side triggers during record view operation. However, we can benefit from User Event Script’s Before Load trigger to overcome this limitation.
There is option to add Custom Fields to forms via User Event Script. If we choose to add Inline HTML field, we can embed script code that will be running right after page is loaded.
let inlineField = context.form.addField({ id: 'custpage_nse_form_message', label: 'Form Message', type: serverWidget.FieldType.INLINEHTML });
When this field is added, we have the possibility to embed the script code to the defaultValue property. We have to use HTML script tag and good practice is if our code is minified. In addition, I used setTimeout() function to delay the operation.
For the embedded SuiteScript code, we have to use the require function as Module Loader. While using the modules and the methods, make sure that those are supported on client-side scripting as our embedded code will run on the browser.
inlineField.defaultValue = '<script>setTimeout(()=>{...},500)</script>';
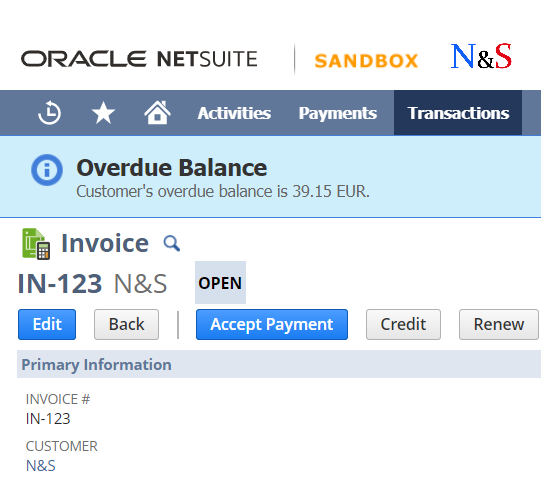
In this example, I will show an alert to the user when viewing an Invoice. Alert will be shown if customer’s overdue balance is more than 10 Euros. Below is the script code I will be embedding before it is minified.
require(["N/ui/message", "N/currentRecord", "N/search"], (message, currentRecord, search) => { let cRecord = currentRecord.get(); let entityDetails = search.lookupFields({ type: search.Type.INVOICE, id: cRecord.id, columns: ["customer.overduebalance"] }); if (parseFloat(entityDetails["customer.overduebalance"]) > 10) { let myMsg = message.create({ title: "Overdue Balance", message: "Customer\'s overdue balance is " + entityDetails["customer.overduebalance"] + " EUR.", type: message.Type.INFORMATION }); myMsg.show(); } });
It is also possible to use N/ui/dialog instead of N/ui/message module depending on how the message should be shown.
Below is the whole beforeLoad function as a working sample.
let beforeLoad = (context) => { let newRecord = context.newRecord; if ((context.type === 'view') && runtime.executionContext === runtime.ContextType.USER_INTERFACE) { let inlineField = context.form.addField({ id: 'custpage_nse_form_message', label: 'Form Message', type: serverWidget.FieldType.INLINEHTML }); inlineField.defaultValue = '<script>setTimeout(()=>{require(["N/ui/message","N/currentRecord","N/search"],(message,currentRecord,search)=>{let cRecord=currentRecord.get();let entityDetails=search.lookupFields({type:search.Type.INVOICE,id:cRecord.id,columns:["customer.overduebalance"]});if(parseFloat(entityDetails["customer.overduebalance"])>10){let myMsg=message.create({title:"Overdue Balance",message:"Customer\'s overdue balance is "+entityDetails["customer.overduebalance"]+" EUR.",type:message.Type.INFORMATION});myMsg.show();}});},500)</script>'; } }
When user views an Invoice where customer has overdue balance above the limit, the message will be shown nicely on the page. Working code can be viewed on our GitHub page.

Please consider use cases that are really necessary when using this example on your end. One other consideration is the execution times which may impact the UI performance. We have to make sure that the user has the best experience while navigating between records.